デザインにマッチした Web フォントを使ってみよう
文字がデザインの中で生きている!?
デフォルトフォントの限界
Web サーフィン(死語?w)していて「!」ってなったことありませんか?なんか違うなぁ〜このサイト…って。よく見てみると普段見ている文字が何かを訴えているように、あるいはページに溶け込んでいるような、そんな感じを受けたことはないでしょうか。
通常は、Web ページに定義されている閲覧者のシステムにインストール済みのフォントで表示されています。ですからページを見る人が使っているシステムにインストールされていない場合は、大抵ブラウザで設定されているデフォルトフォントが利用されます。
今でこそ、Windows でもメイリオというステキなフォントが入っているので、見栄えのする文字でページを構成することができますが、Web ページの使われ方やサイトの雰囲気を文字を含めたトータル的なデザインで閲覧者に訴えかけるには、Windows や Mac に搭載されているフォントだけでは難しいと感じています。特に日本語はw
真の意味でフォントにバリエーションを
Web 屋さんは Web ページを制作する際に使用するフォントをいくつかスタイルシートに定義していますが、ここで定義するフォントは多くの閲覧者のシステムにインストールされているであろう数少ないフォントを定義しているに過ぎません。定義していてもフォントがなければ表示できないので。
この、もっと表現力を持った様々なフォントを使いたくても使えないジレンマを解消するために、フォント自体をネットワーク上に置いて閲覧する際に必要なフォントをロードするサービスが作られました。これが Web フォントです。
Web フォントを使うには
日本語の Web フォント
早速使ってみようと思いますが、ここにもまたひとつ日本語の壁がありますw 日本語フォントというだけで「高い!」というイメージは拭えませんが、やはり Web フォントでも「無料」というわけにはいきません。英語フォントだけであれば Google Fonts や Adobe Edge Web Fonts という無料の Web フォントがありますが、日本語フォントでカバーする文字数は英語のそれに比べて膨大なので、やはり有料とならざるを得ません。
日本語 Web フォントサービスとしては、TypeSquare、FONTPLUS やもじでぱなどがあります。価格もリーズナブルでトライアルができたりしますので、いろいろ試してみるのもいいかもしれません。
現在、普及のためか TypeSquare は年内無料キャンペーンを、FONTPLUS は半年無料トライアルを展開しています。太っ腹ですw ここでは TypeSquare を使って日本語の Web フォントを試してみたいと思います。
まずは手始めに無料で簡単に試せる Google Fonts から利用してみましょう。
Google Fonts
以下のサイトを見てみましょう。
http://www.google.com/webfonts
ずら〜っとたくさんのフォントが表示されています。これだけあると、もうどのフォントを使おうか迷いまくりですw ですが実際にはデザイナーさんなどのプロが選ぶのでしょうから、そこはもう腕の見せ所になるはずですね!
今回はとりあえずリストのトップに表示されている “Roboto Slab” というフォントを使ってみましょう。
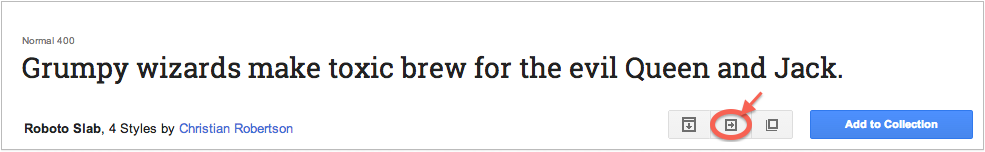
使い方は、リストにある3つのボタンの真ん中をクリックすれば “Quick Use” として、使用方法が Step-by-Step で表示されます。
これらの手順1〜4までを行えば、簡単にページに組み込めると思います。
それでは手順に従ってひとつひとつやってみましょう。
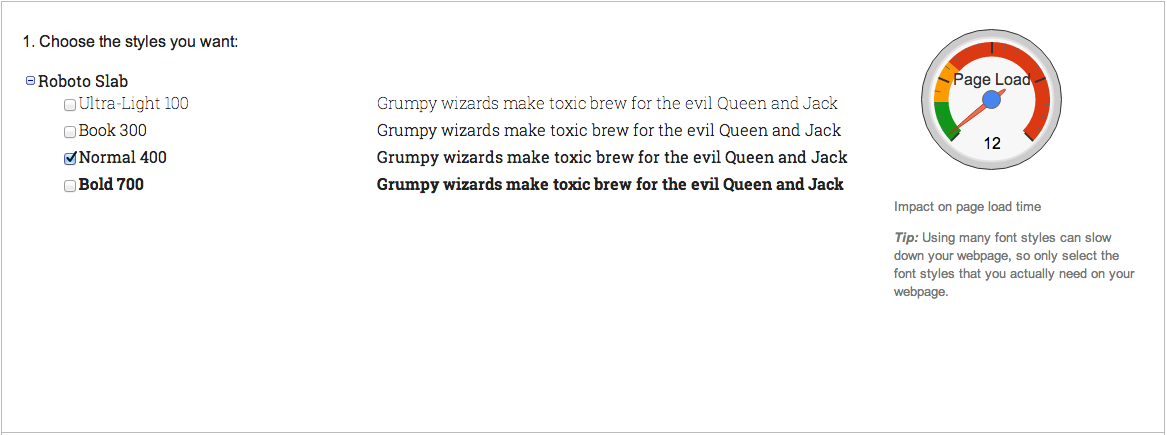
手順1:スタイル(フォントウェイト)を決定
ここでは特に追加も変更もせず、そのまま “Normal 400” にしておきます。
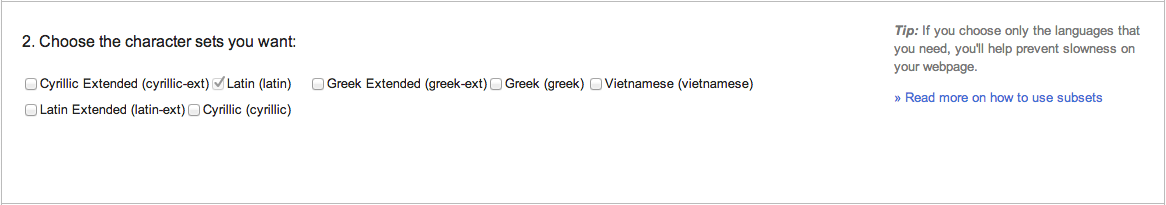
手順2:文字セットを決定
ここでも試しに英文字だけを表示させるので最小構成の Latin のみで。
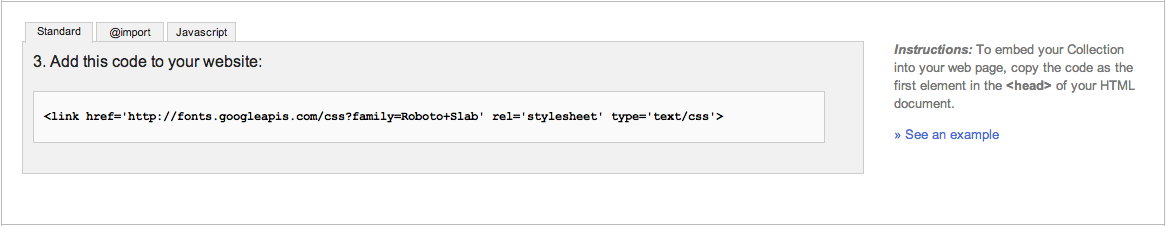
手順3:ページへの定義
上記2つの手順で決定したフォント構成が反映された状態でコードが表示されています。お好みに合わせて直接コーディング(”Standard” タブ)、外部スタイルシート(”@import” タブをクリック)、あるいは JavaScript(”JavaScript” タブをクリック)にて定義してみてください。
手っ取り早く試したいので、今回は以下のように記述してみます。
|
1
2
3
4
5
6
7
8
9
|
<!DOCTYPE html><html><head> <link href='http://fonts.googleapis.com/css?family=Roboto+Slab' rel='stylesheet' type='text/css'></head><body></body></html> |
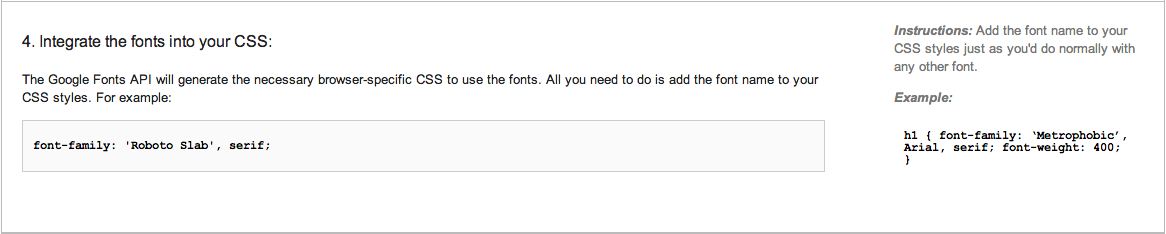
手順4:スタイルシートでフォントファミリを定義
CSS での定義の仕方がそのまま表示されています。
いつもどおりに Web フォントを使いたい要素の font-family に指定します。先ほどのコードにスタイルシートを使わずに直接 CSS を埋め込んでみましょう。
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<!DOCTYPE html><html><head> <link href='http://fonts.googleapis.com/css?family=Roboto+Slab' rel='stylesheet' type='text/css'> <style> h1 { font-family: 'Roboto Slab', serif; } </style></head><body> <h1>このテキストは Web フォントの Roboto Slab で表示されています。</h1></body></html> |
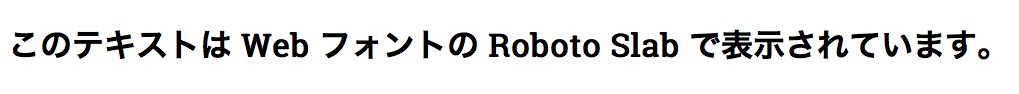
ブラウザを使って実際の表示を確認してみましょう。
英文字だけ Roboto Slab フォントになっていますね。素晴らしい!
日本語 Web フォントにチャレンジ
モリサワの TypeSquare を試す
先ほど書きましたようにモリサワさんの TypeSquare を使って、日本語 Web フォント(モリサワさんでは「クラウドフォント」と称しているようです)を試してみたいと思います。まずは利用申込みを行いますので、以下のページから登録を済ませてください。
※一連の登録と利用において、Web フォントを使用するサイトを登録する必要があるので、試す際には Web サイトをご用意ください。(おまけ参照)
どんなフォントが使えるか見てみる
モリサワさんだけあって書体が豊富です。どれを選んでいいのかわからなかったら、「フォント検索」の中にある水色のボタン「検索条件を追加する」を使用すると目的のフォントが見つかるかもしれません。
今回は、ブログサイトで使ったら暖かさの中にも凛とした主張をうかがわせるような「丸フォーク」を使ってみたいと思いますw
実際に定義してみる
先ほど使用した HTML を利用して、Google Fonts と TypeSquare のコラボをしてみたいと思いますww
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html><html><head> <link href='http://fonts.googleapis.com/css?family=Roboto+Slab' rel='stylesheet' type='text/css'> <script type="text/javascript" src="http://typesquare.com/accessor/script/typesquare.js?J1JjrxqLYF0%3D" charset="utf-8"></script> <style> h1.gf { font-family: 'Roboto Slab', serif; } h1.ts { font-family: 'Maru Folk Regular'; } </style></head><body> <h1 class="gf">このテキストは Web フォントの Roboto Slab で表示されています。</h1> <h1 class="ts">このテキストは Web フォントの丸フォークで表示されています。</h1></body></html> |
フォントが定義された Web ページが公開されると、指定した Web フォントが配信されるようになっているみたいです。
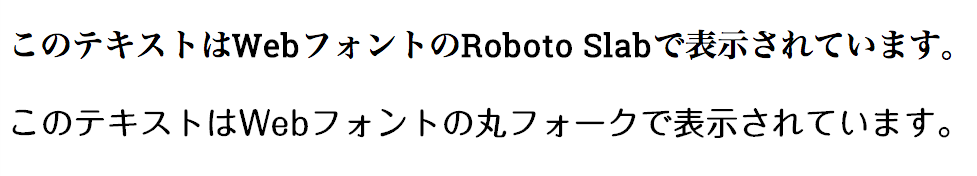
では実際に表示した結果を載せてみます。
き、きれいだ…w
最後に
Web フォント、いかがでしたでしょうか。Web ページの表現力というか、コンテンツの説得力までアップするんじゃないか、なんて思いませんか?w まあ、英語に比べれば扱う文字数が桁違いなので、多少ロードにオーバーヘッドがあるのは否めませんが、結構バックエンドでは賢くロードサイズを極力小さくしているようなので、然程違和感なく利用できるのではないかと思います。
と、ここまで書いてなんですが TypeSquare に関してググってみると、Windows ではクオリティに問題があるというレビュー記事を多く見かけますので、ご利用の際にはご了承の上ご利用ください。
TypeSquare については、年内無料の期間にできるだけ多く試して見ることをオススメします!ちょっとオーバーですが、Web フォントの可能性は Web ページに新たな表現力と訴求効果をもたらすものだと強く感じています。
おまけ
TypeSquare の登録に触れた中に注意書きとしてサイトの登録が必要だと書きましたが、以前のブログ「Dropbox で Web サイトを作ってみる」でもご紹介した簡易サイトでも登録、および利用することができます。Web フォントを気軽に試すには、Dropbox+TypeSquare のタッグがベストマッチかもしれませんw













コメント